はじめまして。 HRBrainでサーバサイドエンジニアをしているまつき(@ymatzki)です。
今年の2月にHRBrainに入社し、サービス開発をする傍ら以前の記事で紹介されたDevX環境を構築・運用してました。
本記事では先月リリースした新サービス「組織分析」で利用している技術を簡単に紹介させていただきます。
組織分析とは?
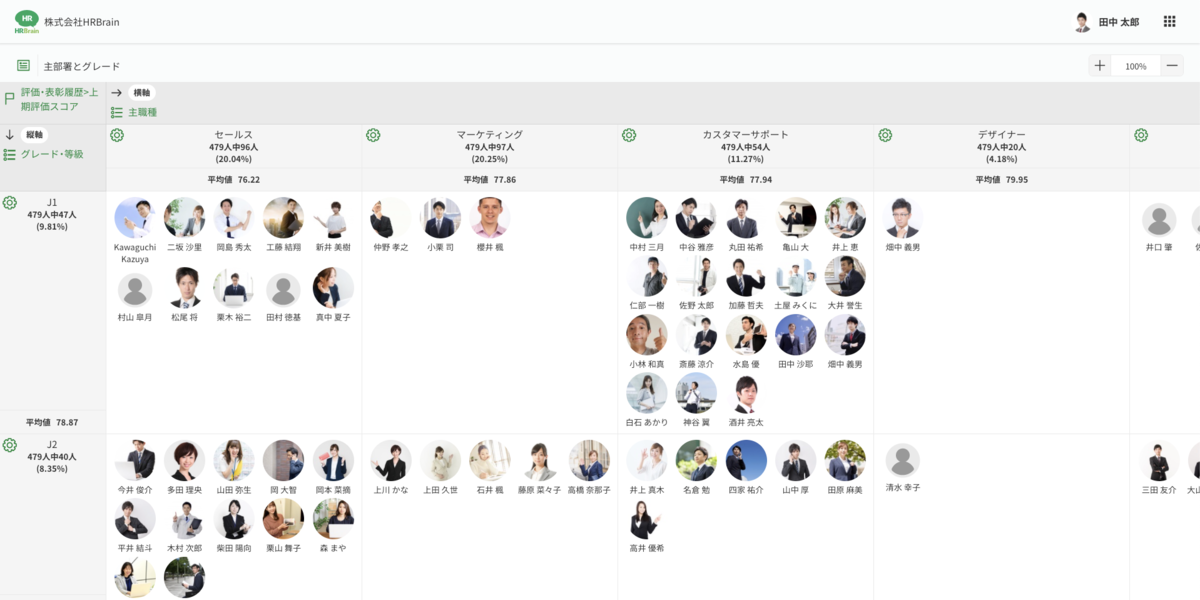
弊社の別サービスである社員名簿に登録されている人材データを縦軸と横軸に指定し、組織を俯瞰して分析する機能です。
実際に弊社の情報でドッグフィーディングしたところ、 単純な職種毎の割合や入社時期の傾向、ソーシャルスタイルの分布などを可視化することができました。

組織分析の技術スタック
さて、ここからが本題です。
組織分析はFrontend、Backends For Frontends(BFF)、Serverの3層に分かれています。
Google Kubernetes Engine(GKE)上でそれぞれDeploymentで動いています。

ここで注目していただきたいのは、FrontendとBFFは組織分析となっていますが、Serverは社員名簿となっている点です。
組織分析では社員名簿の人材データや権限設定を利用しています。
社員名簿はHRBrainのコアとなるサービスであるがゆえに現状すでにコードベースが大きくなっています。
よって組織分析の開発では、責務の分離や開発サイクルの最適化を目的としてBFFを構築し、社員名簿の担う責務と改修を最小限に抑えました。
ではそれぞれの層で使っている技術をご紹介します。
Frontend
先ずはFrontendですが、従来どおりReact + Redux + TypeScriptで構築しました。
ただ他のサービスで採用しているAtomic Designをやめるなど、従来とは異なる取り組みも多少しています。
今後の機能拡張を見据えいろいろなロジックを持ったり、スプレッドシートのような見た目を表現するために細かいCSSを調整するなど、最も注力して開発を行ったのがFrontendでした。
BFF
次にBFFですが、弊社にとって初めての試みを2つ行いました。
- BFFを構築
- BFFにNestJSを採用
NestJSを採用した経緯などは割愛しますが、フロントエンジニアとサーバサイドエンジニアの双方から見てもとっつきやすいフレームワークのように感じました。
(僕の初めての印象はSpring Frameworkっぽいなという感想をいだきました。)
NestJSは社内で初めての採用した技術でしたが、現状BFFはサーバから取得するデータも少なくロジックもシンプルなためそこまで苦労することなく構築できました。
今後はIn-memory cacheを使ってパフォーマンス改善を行うなど、必要に応じてNestJSの機能を使っていきたいと考えています。
Server
最後にServerですが、こちらはGo言語を利用しました。
先述の通り社員名簿にgRPCのプロシージャをいくつか追加するだけだったので比較的容易に実装できました。
現状は社員名簿のデータをReadするだけなのでこの構成でも問題ないですが、今後は組織分析特有のデータのWriteをするケースも大いに考えられます。
そうなった場合、社員名簿に組織分析固有のデータが入ると責務が混同してしまうため、組織分析用のServerが必要になります。
Serverの構築にGoを採用するのか、もしくはNode.js + TypeScript + 何かしらのフレームワークを採用するのかなど、楽しくも悩ましい検討課題に考えを巡らせている今日このごろです。
さいごに
組織分析は機能も少なく、使い勝手も洗練されているとは言い難い状況です。
逆にいうと伸びしろが大きく色々なことにチャレンジ出来るサービスです。
また、組織分析は少数精鋭(今は3人)でフロント・サーバの垣根なく開発をしています。
本記事を見て少しでも弊社に興味を持っていただけのであれば、先ずはカジュアルにお話だけでもしましょう!